UPDATE 2019
While this article was written in 2014, we still see websites today that are not responsive. Perhaps the development costs of doing so, on a large and unwieldy site have made some site owners put this off. Some have put it off so long, that mobile search traffic has fallen off so badly, that a few companies have gone under. One site we recently audited is losing $281,000 in annual sales because their website is not responsive. Yikes!!
If you haven’t yet made this upgrade for your company’s site, you really must NOT wait any longer.
Google Launches Mobile Friendly Label
Google has been testing this new feature for awhile now. They have been looking for a way to tell searchers on mobile devices whether it is worth their while to click through to a site. Thus, the mobile friendly label.
Isn’t it frustrating when you are searching on your phone, and you click on a site, only to find out that it isn’t mobile friendly?

- the text is too small to read
- the site uses flash, which appears as a big blank space
- The images are too small to visualize
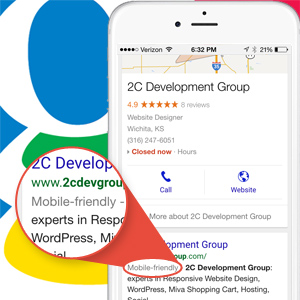
Google’s solution to this is to add a text label under the URL in the snippet that reads “Mobile-friendly” as the first part of the search result’s snippet.
In addition to the mobile-friendly label, Google is experimenting with a new ranking algorithm for mobile friendly web sites.
Google Mobile Friendly Label Eligibility
As you can see, Google is making more moves to create a mobile-first search environment.
Mobile Friendliness is judged one page at a time, not one domain at a time.
Your pages must:
- Avoid software that is not common on mobile devices, like Flash
- Use text that is readable without zooming
- Size the content to the screen so users don’t have to scroll horizontally or zoom (responsive design)
- Places links far enough apart so that the correct one can be easily tapped
Google Mobile Friendly Test
It is important that you check each of your website pages with the Mobile Friendly test that Google has created.
How Does This Mobile Usability Warning Affect You?
- Affected pages won’t rank well in mobile search.
- Your competition, who does have a mobile friendly site, will rank better than you do.
While Google hasn’t yet announced a mobile ranking change, this fits their usual pattern of warning signs prior to a new algorithm. This is on the heels of its mobile-friendly label roll out in November.
According to Search Engine Land, “This seems to go beyond the broken mobile site penalty Google had in 2013. It also seems to go beyond having problems with your mobile-friendly site – where it is targeting this communication to sites that are knowingly not mobile-friendly.”
What Should You Do?
Start by using the following tools to:
- Test the mobile friendliness of your site
- Get more details in your Google Webmaster Tools account
- Read Google’s Mobile Website Guide to understand what is necessary to meet the criteria.
How to Make Your Site Mobile Friendly
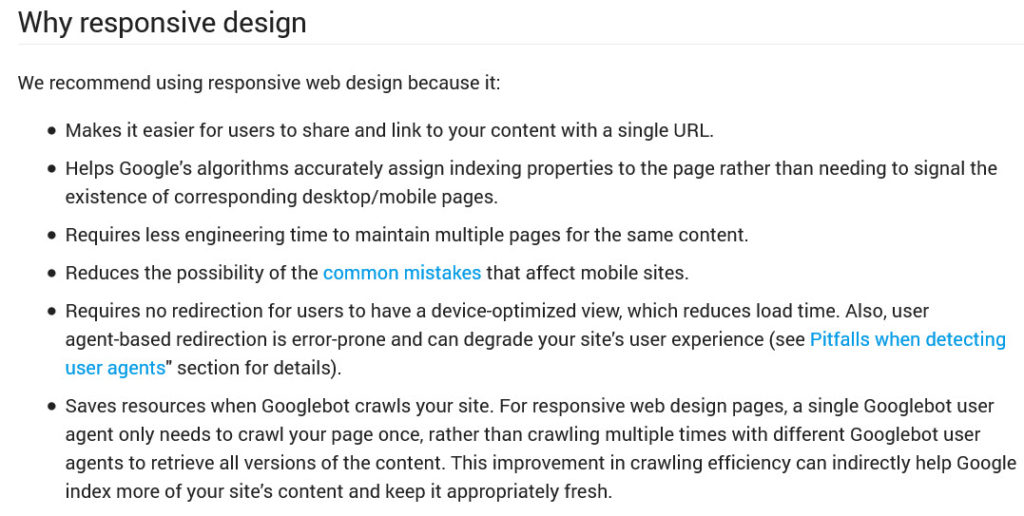
Responsive web design (RWD) is an approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation.
Google has long suggested that responsive design is their method of choice.

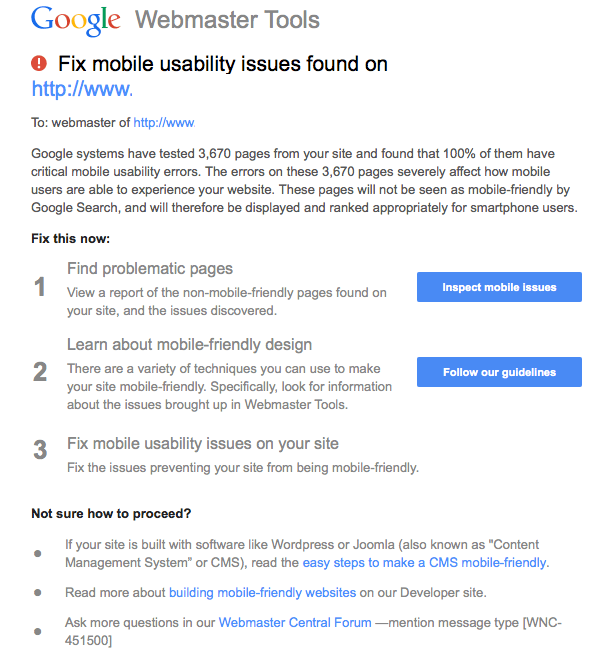
Update January 2015: Google sends mass emails to site owners who don’t have a mobile friendly site.
These emails contain the subject “fix mobile usability issues found on…”
It then goes on to explain that your site has critical mobile usability errors pages on the site.