
Responsive Design
Responsive design is the biggest technological change in the web development industry, in decades. According to an HBR Blog Network article by Walter Frick, “Companies across the world are ramping up their digital initiatives. A competitive website has become a critical asset in many companies’ quest for growth.”
Companies who lag behind will not thrive.
Nothing could spell the difference between ‘those who have’, and ‘those who have not’, better than the non-mobile vs mobile site gap, or static vs responsive websites.
In fact, since Google announced the upcoming Mobile Friendly Label in 2014, we have seen several eCommerce companies go out of business, because they didn’t make their sites responsive, and their SEO just fell off the map.
Responsive Design – The Digital Tipping Point
Business owners who do not take immediate action to build mobile-friendly websites, will fall severely behind those who have. Recouping lost mobile users will be difficult, if not impossible.
This is a watershed moment. Every minute a business goes without a mobile-friendly website, the gap between themselves, and their competitors who have one, is widening at an alarming pace.

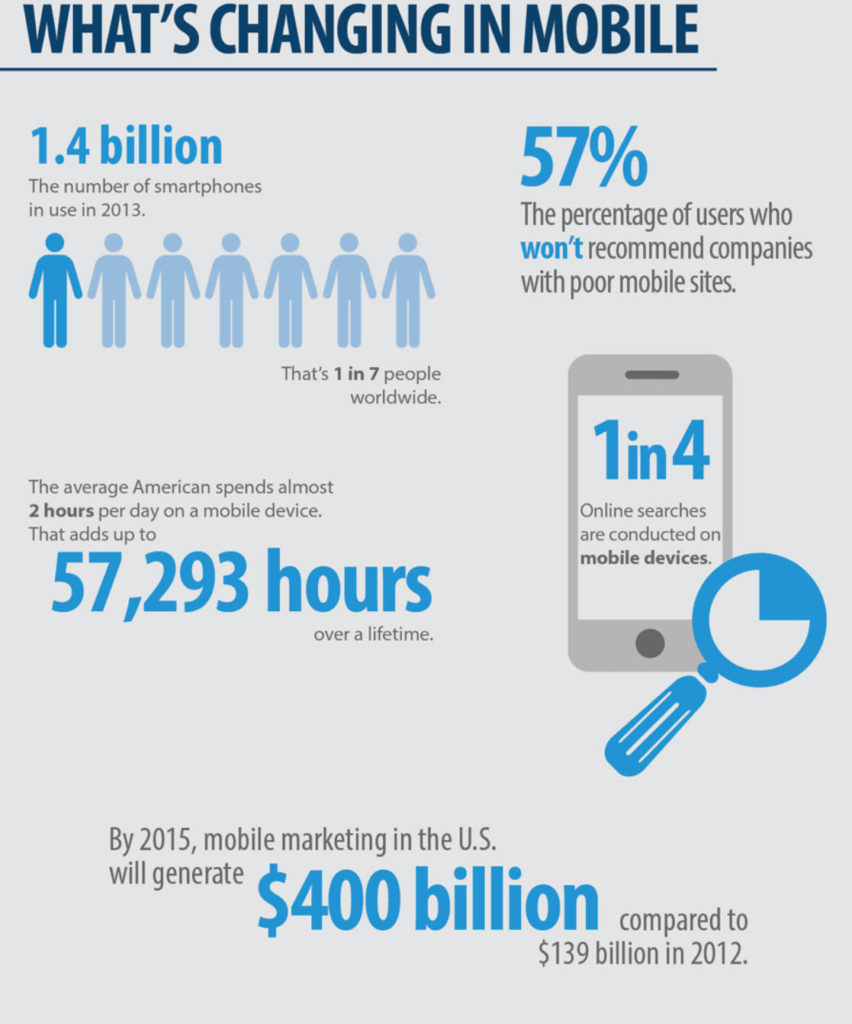
More than half of the U.S. population owns a smartphone (57%, according to a Pew study) and Americans are spending an average of two hours per day on their mobile devices.
With 8% of a person’s day spent looking a mobile screen, there is a huge opportunity for mobile marketers to find customers who are looking for local services, as well as m-commerce customers who want to make a purchase online through their smartphone or other mobile device.
After all, the mobile market will generate 35% more spending by 2015 compared to 2012: $400 billion versus $139 billion.
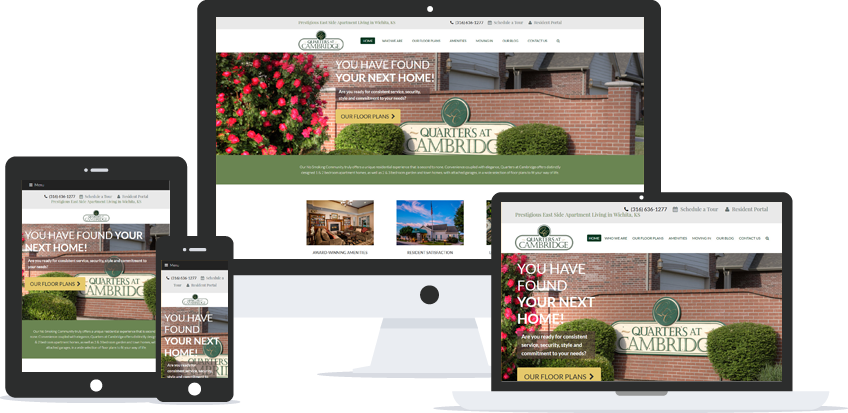
What is Responsive Design?
Responsive web design (RWD) is an approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries.
In other words, as a user switches from their laptop to iPhone, the website should automatically switch to accommodate for resolution and image size. Responsive websites automatically respond to the user’s device preference.

For more information on creating fluid websites, be sure to look at the book “Flexible Web Design: Creating Liquid and Elastic Layouts with CSS” by Zoe Mickley Gillenwater.
Why is Responsive Web Design Important for your Website?
User Access
We live in a world of devices, and we use them to access most of the information we need on a daily basis. We use one device for this, another for that, and certain devices when we are on the go.
All of the content, features, and functions on your website should be accessible to every user, no matter the device.
By accessible, we mean:
- Images that are suited to the device
- Text sizes that are readable on all devices without zooming
- Clickable Calls To Action (CTA) that are easy to use on both desktop and phones
One Website to Maintain
When smart phones really gained traction, clunky mobile site products appeared on the market. All of them were stand alone websites, that created a nightmare for both the owner and the webmaster. Each work order was double the amount of work, updating the desktop site, and then the mobile site.
Lots of those separate mobile sites were ugly. Mostly text, no pictures. Or teeny tiny pictures that had been squeezed down the size. These had really low user experience ratings. It was almost the same as not having a mobile site at all.
Responsive design solves this problem. Having one website to manage will make it easier to keep your site updated, and maintenance will cost less than having two sites to maintain.
Improved Mobile Search Engine Rankings
Google has long recommended using responsive web design to support different devices and screen sizes. In the Spring of 2015, they took this recommendation a step further, when they began adding a “Mobile Friendly” label to the SERPs to websites that are built with responsive design.
Google said, at the time, that they would soon be using mobile-friendliness as a ranking signal. On April 21st 2015 Google began rewarding sites that were built responsively for multi-device support.
By rewarding sites that are mobile-friendly with better mobile search rankings, Google is effectively penalizing those that are not. With the strong surge in mobile search, your website MUST be responsive. Check to see if your website is mobile friendly.
It’s Future Proof
While it would be laughable to say that anything on the internet is totally future proof, we can say that responsive design is the biggest change in website technology in decades. It is unlikely that the development of some totally unique technology will happen again soon.
This means that you can count on responsive design to be scalable for the future. If done well, your website should last for a good 5-6 years with consistent maintenance.
What does Responsive Design Cost?
The answer to this can vary widely, depending on several factors. Keep in mind that on a basic theoretical level, responsive design is about three times more work than building a static website. It isn’t really quite three times the work, if you crunched actual hours. The great news is that since 2015, most CMS and eCommerce platforms now have themes that are responsive, so the high cost of responsive development has gone down.
Brand New Site vs Existing Site
If this is your first site, and you are building it fresh out of the box, it is likely that the number of pages you will launch with will be less than that of a large content-driven website. This will reduce the costs a bit.
If your current site needs to be rebuilt, it likely has a lot of existing pages, functions and features. That will drive the costs up.
Platform Factors
There are two basic types of platforms:
- Content management systems (CMS) for content-driven websites, such as WordPress
- eCommerce (shopping cart) platforms
Pricing here can vary widely, depending on the functionality needed on each. But it is fairly safe to say that eCommerce stores tend to be more expensive (except the DIY stores, which already come with responsive templates. See below.)
Themes & Templates
- Selecting a responsive template or theme for your website can save a lot on development time.
- Be sure that what you select is using the latest standards of design and development.
- Be sure that is is compatible with any other plugins and modules you want to use on your site.
In Closing
You are losing big time, if you site is not responsive. One site we looked at, was losing $281,000 in sales annually because there was no way to order on a mobile phone. YIKES!! Every minute you delay in making this change, is a minute that someone cannot find you on Google mobile search. They will find your competitor instead.

